I will give you a quick walk-though of how to host files on Google Docs & create direct links you can track in Google Analytics. Also be sure to download & check out our free pack of basic download buttons.
I am a bit of a Google fan, well at least a fan of utilizing all the free resources they offer. I host my entire site for free on their blogging platform Blogger. I run my business email though Gmail. All my javascript files & some of my css files are hosted on Google Code. I think you get the picture, Google has quite the amazing free toolbox.
Google Docs, incase you don't know, is a web-based office suite. You can create & store spreadsheets, presentations, word documents & forms. There is also an extensive template library available.
File types & sizes
On Google Docs you can upload any file type to be stored. From ZIP to DMG to MP3. This is great if you want to be able to have files for users to download with out having to deal with the hassle of Rapidshare or Megaupload.
Each account has 1024MB of free space (don't worry you can always buy more space). So as long as your file is under 1GB you are good to go. Use whatever file type works best for you. I tend to ZIP all my files, even if its a single file inside.
Uploading files & setting permissions
Well first things first, if you don't already have a Google Docs account head over there & sign up for one. Its simple & free.
Once inside Google Docs, select 'Folder' from the 'Create new' menu. This will create a new folder for you to keep all your downloadable files in. I named my folder 'Downloads', feel free to name yours whatever works best for you. Make sure that you edit the share setting for this folder to 'Public on the web'. This will ensure that your download will be available to all users who wish to download it.
 |
| Creating a new folder |
On a side note, you don't have to worry about people being able to see files in other folders as long as they are still set to private. This allows you to share only the files you want. Never share files that you don't own the rights to. This can save you a headache in the long run.
 |
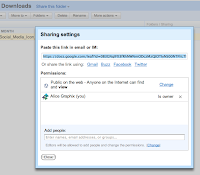
| Edit folder share settings |
 |
| Edit file share settings |
If you right click on where it says 'Download (__ MB)' you will see an option that says 'Copy Link'. Click that then go into an application like Notepad or Textedit & hit paste. And there is the direct link to your file for download. If you were to copy that into your web browser & hit enter you would see your file immediately start downloading.
Now if all you are looking for is a simple direct link to your file then you are good to go. Simply insert a link similar to the one below:
<a href="https://docs.google.com/[YOUR FILE ID]export=download&hl=en">Download My File</a>Trackable download link
Okay now if you want to be able to track how many people download your link you will need to take advantage of Google Analytics. Again if you don't have an account or have no idea what Google Analytics is then this step is not quite for you. At some point I will write an into to GA post, just not sure when.
To start you need to know what version of the GA tracking code you have installed on your site.
Older tracking code:
<script type="text/javascript" src="http://www.google-analytics.com/urchin.js"></script>
<script type="text/javascript">
_uacct = "UA-xxxxxx-x"
urchinTracker();
</script>
Asynchronous tracking code:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount','UA-xxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'http://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); ])();
</script>
Due to the fact that my sites run the newer async code I will only be showing you how to set up a trackable link using that framework. Sorry this took long enough for me to get implemented correctly. The basic layout for an event tracking code is set up like this:
<a href="https://docs.google.com/[YOUR FILE ID]export=download&hl=en" onclick="_gaq.push(['_trackEvent', 'Freebies', 'Downloaded', 'Social Orbs']);">Download My File</a>
Within the onclick event I have set the following variables:
Category = Freebies
-this is required & is the name of the group that this file belongs to
Action = Downloaded
-this is required & is the type of action the user is performing, here they are downloading but if you are linking a video your action might be 'Play'
Label = Social Orbs
-this is optional & provides additional parameters to track the link
Expanding storage on Google Docs
 |
| Purchasing additional storage |
Additional resources
>> Google Doc's Wikipedia Page
>> Uploading any file - Google Docs Help
>> Size Limits - Google Docs Help
>> How do I check my site's source code - Google Analytics Help
>> Installing the tracking code - Google Analytics Help
>> Set up the tracking code (asynchronous) - Google Analytics Help
>> Event Tracking Guide - Google Analytics Help
Freebie

In need of a nifty little download button now that you have all this new information? Why not download our pack of simple download buttons then. Get them here!










0 comments:
Post a Comment